Creating a Dashboard
Creating a dashboard is very straight forward, everything you need to create one is provided, you can of course use any component provided by Ant Design.

You'll need a few things:
- A Controller
- A Route
- A Blade Template
- A Sidebar Item
A Controller
You can scaffold your controller, maybe an invokable one?
php artisan make:controller Admin\\DashboardController -i
Then you can return the blade template you want to render
public function __invoke()
{
return view('admin.dashboard');
}
A controller is optional, you can always just return the view from the route.
Route::view('/admin', 'admin.dashboard');
A Route
Set up the controller route (or view route as above)
Route::get('/admin', 'Admin\DashboardController');
A Blade Template
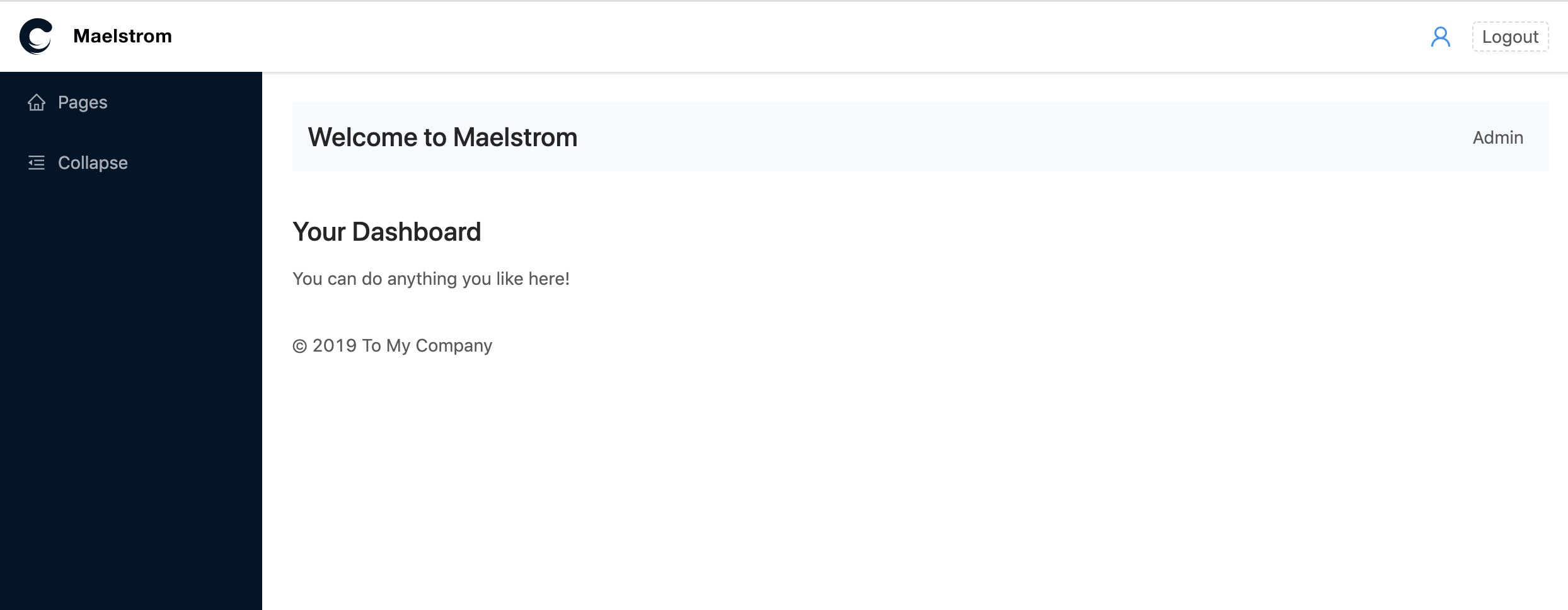
We provide a maelstrom::layouts.basic layout which allows you to populate the content slot to easily get started with custom pages sharing a unified layout.
// resources/views/admin/dashboard.blade.php
@extends('maelstrom::layouts.basic', [
'breadcrumbs' => [
['label' => 'Admin']
],
])
@section('title')
Welcome to Maelstrom
@endsection
@section('content')
<div>
<h1>Your Dashboard</h1>
<p>You can do anything you like here!</p>
</div>
@endsection
@section('footer')
© {{ date('Y') }} To My Company
@endsection
A Sidebar Item
You'll need to then add your item to the $maelstrom_sidebar array e.g.
View::share('maelstrom_sidebar', [
[
'id' => 'dashboard',
'label' => 'Dashboard',
'url' => '/admin',
'icon' => 'home',
],
]);